عنوان محتوا های یک سایت، به کاربران و موتورهای جستجو کمک می کند تا بتوانند متن را خوانده و به خوبی درک کنند. برای مثال، عناوین مانند راهنما برای خوانندگان عمل می کنند و درک مطلب یک پست یا صفحه را برای آنها راحت تر می نمایند. علاوه بر این، عناوین، اهمیت قسمت های مهم از محتوای شما را مشخص کرده و نحوه اتصال آنها به یکدیگر را نشان می دهد.
در ادامه، به شما آموزش می دهیم که چگونه عناوین مناسبی تعیین کرده و از آنها برای بهبود محتوای خود استفاده کنید.
چرا باید از عنوان استفاده کنیم؟
مهم ترین کاربرد عناوین، مشخص کردن و نشان دادن ساختار متن است. عناوین، تابلوهایی هستند که خوانندگان را برای فهم بهتر محتوا راهنمایی می کنند. بنابراین، یک عنوان باید مشخص کند که هدف یک بخش یا یک پاراگراف از متن چیست.
در صورت عدم استفاده از عنوان مناسب، خواننده نمی تواند به خوبی و به صورت کامل متوجه شود که هدف متن چیست و چه انتظاری باید از خواندن این محتوا داشته باشد.
خوانندگان می خواهند خیلی سریع محتوا را برانداز کرده و از هدف متن مورد نظر مطلع شوند تا بتوانند تصمیم بگیرند که کدام بخش از متن را باید بخوانند. عناوین به آنها کمک می کند تا اینکار را به سرعت انجام دهند.
اگر متن شما هیچ عنوانی نداشته باشد، بررسی سریع متن برای خوانندگان شما بسیار دشوار می شود. توجه داشته باشید که استفاده از متن های طولانی پس از عنوان محتوا نیز، به هیچ وجه توصیه نمی شود.

چرا باید از عنوان مناسب استفاده کنیم؟
اهمیت استفاده از هدینگ / عنوان خلاقانه و مناسب در وب سایت
هنگام قرار دادن محتوا در وب سایت خود، باید از آموزنده و مفید بودن عناوین متن، مطمئن شوید. حتی می توانید برای جذب و ترغیب بیشتر مخاطب به خواندن متن، از عناوین اغراق آمیز و جذاب استفاده کنید.
این کار روش هوشمندانه ای برای جذب مخاطب و افزایش بازدید وب سایت است؛ اما به یاد داشته باشید تمرکز اصلی عناوین باید بر روی محتوا باشد. شما نباید از هدف اصلی که همان تسهیل در خواندن و فهم متن باشد، غافل شوید.
دو نکته زیر را در رابطه با عنوان / هدینگ های محتوا به خاطر بسپارید:
نکته اول؛ یک پاراگراف باید با یک جمله اصلی شروع شود و سپس در مورد این جمله اصلی توضیح بیشتری دهید. هنگام بازسازی متن برای انتخاب یک هدینگ / عنوان ایده آل و مناسب محتوا، مطمئن شوید که جمله اول پاراگراف، حاوی اطلاعات اساسی آن پاراگراف باشد.
نکته دوم؛ در مورد چگونگی ساختار اطلاعات در پاراگراف های خود و ارتباط بین پاراگراف ها و اینکه چگونه یک هدینگ / عنوان فرعی در محتوا می تواند به هضم آن اطلاعات کمک کند، توجه کنید.

اهمیت استفاده از عنوان خلاقانه و مناسب در وب سایت
تاثیر قدرتمند استفاده از عنوان در بهبود قابلیت دسترسی متون
ساختار هدینگ / عنوان محتوا ها برای دسترسی، موضوع مهمی است؛ به ویژه برای افرادی که نمی توانند مطالب را به راحتی از صفحه نمایش بخوانند.
از آنجا که عناوین در قالب HTML هستند، یک صفحه خوان می تواند ساختار مقاله را درک کرده و آنها را با صدای بلند برای کاربر بخواند. در این صورت، افراد کم بینا، با خواندن یا گوش دادن به عناوین یک مقاله، می توانند در مورد خواندن یا عدم خواندن مقاله تصمیم بگیرند.
همچنین، با استفاده از عنوان مناسب، خوانندگان می توانند از عنوان یک محتوا به عنوان محتوای دیگر پرش داشته باشند و اینگونه به متن دلخواه خود میانبر بزنند!
و مهم تر از همه اینکه فراموش نکنید در بسیاری از موارد، آنچه برای بهبود قابلیت دسترسی مفید است، برای SEO وب سایت نیز می تواند مفید باشد!!
تاثیر فوق العاده استفاده از عنوان جذاب در بهبود سئو وب سایت
نحوه استفاده از هدینگ / عناوین جذاب در بهبود و ارتقای سئوی یک وب سایت، به صورت مستقیم، یک قانون نیست.
به عبارت دیگر، ایجاد تغییرات جزئی در عناوین محتواها، به صورت جداگانه و به تنهایی، به عملکرد وب سایت شما کمک نمی کند. اما استفاده از عناوین مناسب، مزایای غیرمستقیم زیادی برای بهینه سازی و بهبود سئوی سایت شما خواهد داشت.
استفاده از عناوین مناسب، متن هایی با کیفیت بالاتر ایجاد می کند که خواندن آنها نیز آسان تر است. تاثیر یک متن خوب، علاوه بر جذب بازدید کنندگان بیشتر، برای سئو وب سایت شما نیز شگفت انگیز است.
اگر بازدید کنندگان نتوانند به سرعت آنچه را که می خواهند پیدا کنند، سایت شما را ترک کرده و به دنبال وب سایت دیگری برای پاسخ به سوال خود می گردند.
به همین دلیل است که ساختار متن و عناوین بر SEO تأثیر می گذارد. وقتی نرخ پرش بالایی داشته باشید، به عبارت دیگر، اگر بازدیدکنندگان به سرعت سایت شما را ترک می کنند،
موتورهای جستجو نتیجه می گیرند که صفحه شما آنچه که موردنیاز جستجوگران است را به آنها ارائه نمی دهد. در نتیجه، این امر موجب کاهش رتبه بندی وب سایت شما خواهد شد.
در انتخاب عناوین، همیشه باید کاربر را در اولویت قرار دهید.
از هدینگ / عنوان محتوا برای افزودن ساختار و تابلوهای راهنما به محتوای خود و توصیف اینکه موضوع هر بخش چیست، استفاده کنید.
اگر کاربران با خواندن عناوین وب سایت، بتوانند موضوع مقاله را به خوبی درک کنند، به گوگل نیز کمک می کنند تا این موضوع را به خوبی درک کند.

تاثیر فوق العاده استفاده از عنوان مناسب در بهبود سئو وب سایت
نحوه استفاده موثر از هدینگ / عنوان محتوا
بنابراین، بهترین روش استفاده از عنوان چیست؟
برای استفاده مناسب و کارآمد از عنوان، دو جنبه مهم وجود دارد:
- جنبه اول: شما باید عناوین خود را به خوبی ساختار دهید.
- جنبه دوم: از عبارت یا کلمات کلیدی خود در آنها استفاده کنید.
افزونه Yoast SEO می تواند در هر دو مورد به شما کمک کند.
این افزونه، نحوه توزیع عناوین را بررسی کرده و در تجزیه و تحلیل سئو، بررسی می کند که آیا شما تراکم کلیدواژه کانونی (کلمه کلیدی اصلی) را رعایت کرده اید یا نه.
بنابراین باید ابتدا اهمیت این دو جنبه را بررسی کنیم و سپس، ببینیم که چگونه می توانیم از Yoast SEO برای نوشتن عناوینی عالی و جذاب استفاده کنیم.
هدینگ / عنوان های خود را ساختار بندی کنید.
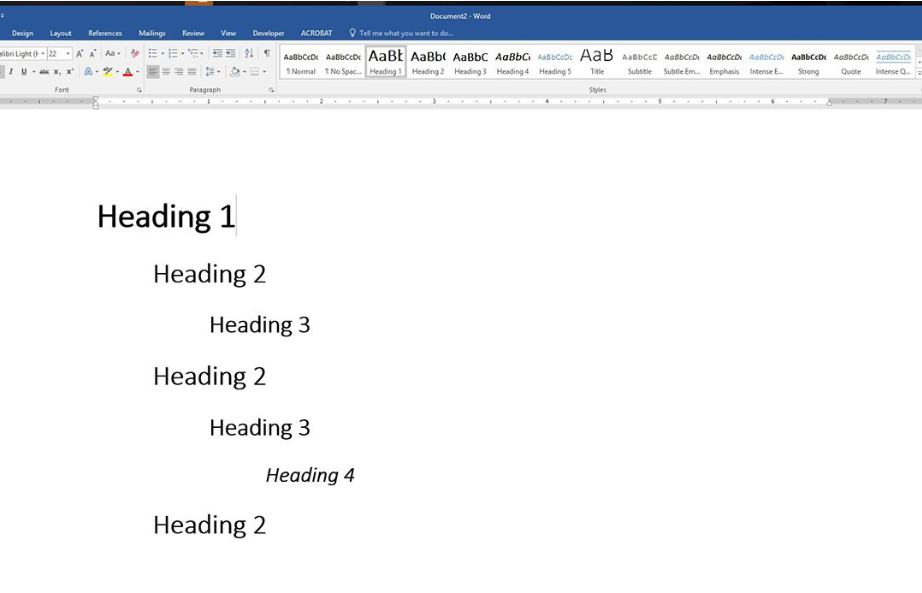
هنگام ویرایش مقاله در وردپرس، معمولاً "سطوح" مختلفی از عناوین را در ویرایشگر متن مشاهده خواهید کرد:
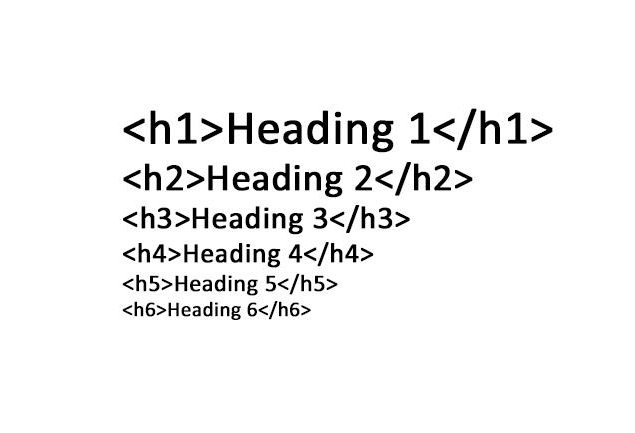
از "هدینگ 1" تا "هدینگ 6".
معمولاً H1 را عنوان اصلی می نامیم.
اینها براساس اندازه و اهمیت مرتب می شوند. "هدینگ 2" مهم تر از "هدینگ 4" است.
در پشت صحنه سایت، این موارد به برچسب های هدینگ HTML از “<h1>”تا “<h6>”تبدیل می شوند.
پس زمینه سایت شما یعنی کدهای وب سایت، از این برچسب های HTML در الگوهای خود استفاده می کند.
به همین دلیل است که وقتی در مورد چگونگی ساختار مناسب عناوین و مطالب صحبت می کنیم، در حقیقت منظور ما همان تگ های HTML است.

عنوان های خود را ساختار بندی کنید.
چگونه به عنوان های محتوای خود، ساختار دهیم؟
در مرحله اول، شما محدود به استفاده از یک عنوان H1 در هر صفحه هستید. عنوان H1 باید نام/ عنوان صفحه یا محتوا باشد.
برای مثال، تگ h1 در این مقاله به عنوان اول یعنی:
"چگونه از اصول SEO در عناوین در سایت خود استفاده کنیم؟"
اختصاص می یابد. در حقیقت، نام کتاب یا عنوان محتوا، نشان دهنده تگ h1 می باشد.
سپس، هنگام نوشتن باقی مطالب خود، می توانید از زیرعنوان های H2 و H3 برای معرفی بخش های مختلف محتوای خود استفاده کنید. مانند بخش " چرا باید از عنوان استفاده کنیم؟" این مقاله که در حال حاضر در حال مطالعه آن هستید.
به عناوین فرعی H2 مانند فصل های کتاب فکر کنید.
به ندرت اتفاق می افتد که محتوا آن قدر "عمیق" باشد که نیاز به استفاده از برچسب های H4 و حتی بیشتر از آن باشد؛ مگر اینکه واقعا بخواهید محتوایی طولانی و یا بسیار فنی بنویسید.

چگونه به عنوان های خود، ساختار دهیم؟
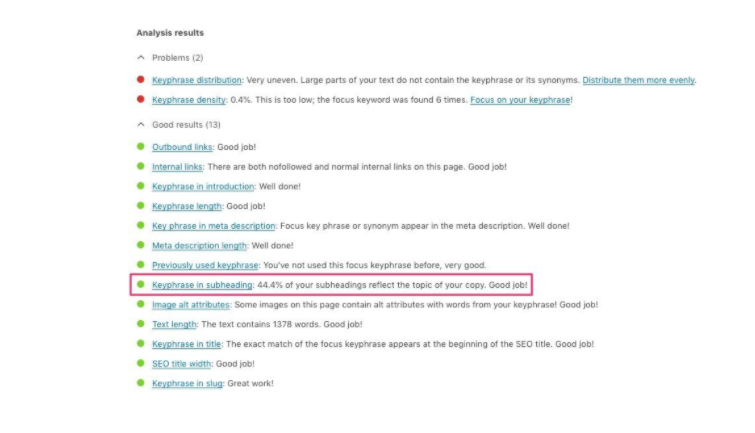
subheading distribution check در افزونه Yoast SEO چه کاری انجام می دهد؟
گزینه subheading distribution check ارزیابی می کند که آیا به اندازه کافی از عنوان فرعی در محتوا / متن خود استفاده کرده اید یا خیر؟
اکثر متن هایی که بیش از 300 کلمه دارند، برای بررسی سریعتر و درک بهتر مطلب توسط خواننده، به عناوین فرعی نیاز دارند.
بنابراین، اگر متن شما بیش از 300 کلمه باشد و هیچ عنوان فرعی نداشته باشد، این گزینه با ایجاد یک نوتیفیکیشن به شما اطلاع می دهد.
همچنین اگر متن زیر عنوان فرعی خیلی طولانی است؛ یعنی بیش از 300 کلمه دارد، این گزینه به شما اطلاع می دهد و پیشنهاد میکند که برای بهبود خوانایی آن قسمت از متن، عناوین فرعی اضافه کنید.
بهتر است بالای هر پاراگراف طولانی یا بالاتر از یک گروه از پاراگراف ها که یک موضوع واحد را تشکیل می دهند، یک عنوان قرار دهید. متن زیرعنوان فرعی هر محتوا معمولاً نباید بیش از 250-350 کلمه باشد.

subheading distribution check در افزونه Yoast SEO چه کاری انجام می دهد؟
یک نمونه ساختار عنوان برای محتوا
فرض کنید که یک پست وبلاگ در مورد "کفش های باله" داریم.
ما "کفش های باله" را به عنوان کلمه کلیدی اصلی خود انتخاب کرده ایم و مقاله ای در مورد "همه دلایل دوست داشتن کفش های باله" نوشته ایم.
اگر هیچ عنوانی برای متن خود انتخاب نکنیم، این خطر وجود دارد که در نهایت یک متن بسیار طولانی؛ خسته کننده و آشفته ای داشته باشیم که درک آن بسیار دشوار است.
حال، اگر با استفاده از عناوین مناسب به طور منطقی ساختارها را تنظیم کنیم، نه تنها خواندن متن بسیار آسانتر خواهد شد، بلکه به متمرکز شدن نوشتار خود کمک چشمگیری خواهیم کرد.
ساختار صحیح عنوان های این محتوا به صورت زیر خواهند بود:
:H1 کفش های باله بسیار جذاب هستند.
:H2 چرا فکر می کنیم کفش های باله بسیار جذاب هستند؟
:H3 فقط صورتی نیستند!
:H3 می توانید از آنها برای مواردی به جز رقص، استفاده کنید.
:H3 ممکن است قیمت آنها کمتر از آنچه شما فکر می کنید باشد.
:H2 کفش های باله خود را از کجا بخرید؟
: H3 10 وب سایت برتر برای خرید تجهیزات باله
:H3 فروشگاه های محلی رقص مورد علاقه ما
ببینید چگونه با استفاده از تگ های H2 برای برنامه ریزی بخش ها و برچسب های H3 برای پوشش موضوعات مختلف، یک ساختار منطقی ایجاد کرده ایم؟
این یک مثال خوب از چگونگی ساختار عناوین در یک مقاله با طول متوسط است.
برای یک مقاله کوتاه تر، باید از عناوین کمتری (عناوین کلی تر؛ سطح بالا) استفاده کنید.
اگر می خواهید خیلی بیشتر به جزئیات بپردازید، هیچ مشکلی شما را در استفاده از برچسب های H4 برای ایجاد بخش های "سطح پایین" محدود نمی کند.
چگونه هدینگ ها را در محتوای سایت مشخص کنیم؟
رسیدیم به مهم ترین بخش مقاله، اکنون باید ببینیم چگونه باید عناوین / هدینگ ها را به متن خود اضافه کنیم؟
اگر از سایت های وردپرس استفاده می کنید، برای انجام این کار چند روش وجود دارد:
1.از طریق ویرایشگر
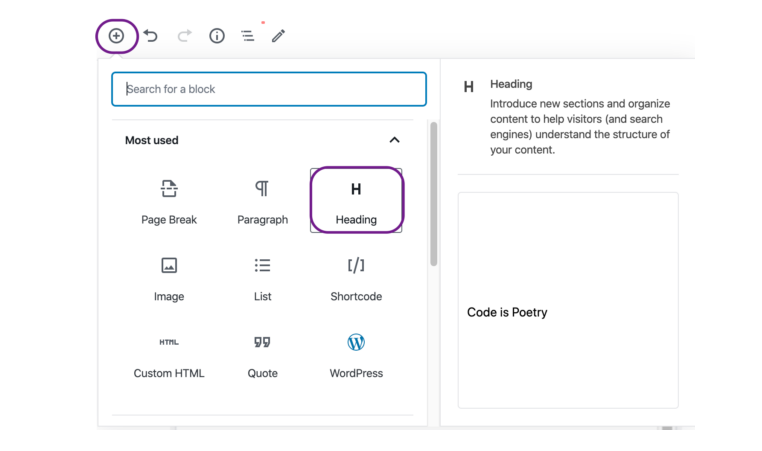
ساده ترین راه برای اضافه کردن عنوان محتوا، از طریق ویرایشگر است. اگر از ویرایشگر جدید new Gutenberg block editor استفاده می کنید، می توانید بر روی دکمه + کلیک کرده و "عنوان / هدینگ" را انتخاب کنید. سپس، عنوانی را که می خواهید اضافه کنید را انتخاب نمایید.

افزودن عناوین / هدینگ ها از طریق new Gutenberg block editor
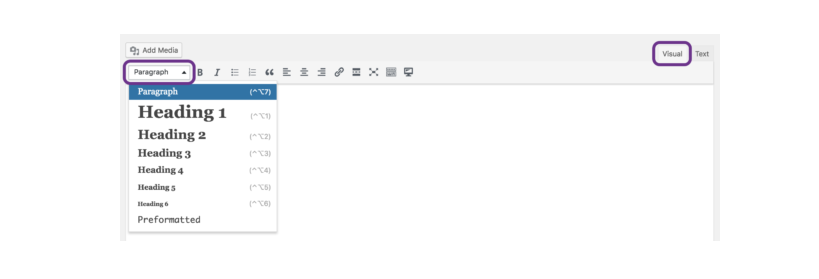
اگر هنوز از ویرایشگر کلاسیک (classic editor) استفاده می کنید، این کار نیز آسان است. برای اضافه کردن عنوان / هدینگ محتوا از طریق این ویرایشگر، باید ابتدا به تب visual ویرایشگر رفته و سپس "هدینگ1 / عنوان 1" یا هر عنوان دیگری را از فهرست کشویی برای محتوا انتخاب کنید.

افزودن عناوین از طریق classic editor
2. استفاده از HTML
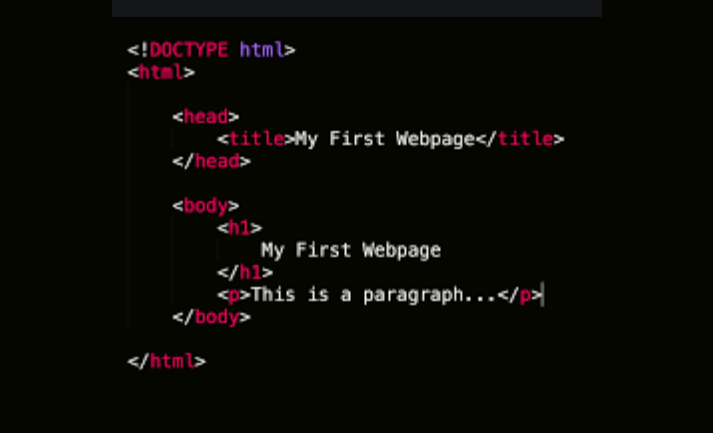
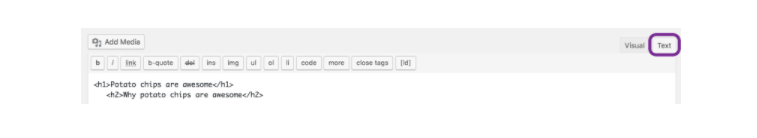
همچنین می توانید هدینگ ها / عناوین را با استفاده از HTML اضافه کنید. برای اضافه کردن عناوین از طریق این روش، باید در ویرایشگر کلاسیک، به تب textرفته (یا مستقیماً در کد اضافه کنید.) و از تگ های هدینگ / عنوان <h1>؛ <h2>؛ <h3> و غیره برای تعیین هر نوع عنوان / هدینگ استفاده کنید. هر عنوان محتوا را با تگ بسته مانند <h1/>به پایان برسانید.

افزودن عناوین از طریق HTML
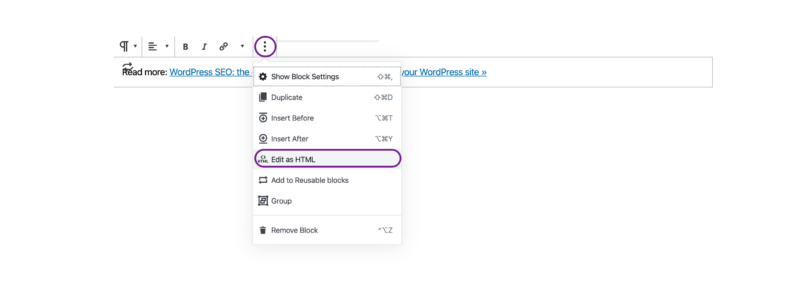
علاوه بر این، در block editor ، می توانید بین visual editor جابجا شده و یا به صورت HTML ویرایش کنید. برای انجام این کار، روی سه نقطه عمودی در نوار ابزار ویرایشگر ( یا همان editor ) کلیک کنید. سپس، گزینه Edit as HTML را انتخاب کنید. مثل این:

افزودن هدینگ از طریق HTML
استفاده از عبارت یا کلمه کلیدی در زیرعنوان های محتوا
هدینگ یا عنوان های محتوا به شما فرصتی عالی می دهند تا از کلمه کلیدی اصلی خود (یا مترادف های آن) به طور برجسته ای استفاده کنید. با انجام این کار، کاملاً مشخص می شود محتوای صفحه در مورد چه چیزی است.
با افزودن عبارت یا کلمه کلیدی اصلی خود به زیرعنوان ها، بر اهمیت آن تأکید می کنید.
البته مواظب باشید که در این کار زیاده روی نکنید.
عبارت یا کلمه کلیدی خود را در جایی که منطقی است اضافه کنید و در جایی که وجود آن معنی و الزامی ندارد، آن را کنار بگذارید.
Yoast SEO می تواند با استفاده از کلمه کلیدی در ارزیابی عنوان ها به شما کمک کند.
بعد از وارد کردن عبارت خود در کادر متا Yoast SEO، این افزونه بررسی می کند که آیا از این کلمات، به اندازه کافی در زیرعنوان استفاده کرده اید یا خیر.
در Yoast SEO، اگر در 30 تا 75٪ از زیرعنوان های محتوا از عبارت کلیدی استفاده کنید، یک دایره سبز رنگ دریافت خواهید کرد.
به خاطر داشته باشید که این افزونه، فقط زیرعنوان های H2 و H3 را بررسی خواهد کرد.
اما افزونه Yoast SEO Premium می تواند عبارات یا کلمات کلیدی مترادف را نیز بررسی کند.

Yoast SEO می تواند با استفاده از کلمه کلیدی در ارزیابی عناوین به شما کمک کند.
چگونه کلمات کلیدی را به زیرعنوان ها اضافه کنیم؟
اینکه چگونه کلمات کلیدی خود را به هدینگ / عنوان فرعی محتوا اضافه کنید، به پاراگرافی که به آن متصل است بستگی دارد. هر پاراگراف در متن شما باید اطلاعاتی درباره موضوع مورد بحث در اختیار خواننده قرار دهد.
بنابراین، همیشه باید بتوانید عبارت یا کلمه کلیدی خود را به یک یا چند زیر عنوان محتوا اضافه کنید.
برای اینکار باید چند سوال در مورد ساختار مقاله خود بپرسید.
- آیا متن من درباره موضوعی است که در عبارت یا کلمه کلیدی توضیح داده شده است؟ در غیر این صورت، آیا باید یک عبارت یا کلمه کلیدی دیگری انتخاب کنم؟
- آیا زیرعنوان های فعلی من دقیقاً آنچه را که در زیر آنها بحث می کنم توصیف می کنند؟
- کدام پاراگراف بیشترین ارتباط را با موضوع و کلمات کلیدی دارند؟
- این پاراگراف ها در مورد موضوع و کلمات کلیدی، به چه سوالاتی پاسخ می دهند؟
پاسخ دادن به این سوالات به شما کمک می کند تا عبارت اصلی را به یک یا چند زیرعنوان محتوایخود اضافه کنید.
اگر نمی توانید این کار را انجام دهید، احتمالاً باید به سوال شماره یک برگشته و بار دیگر آن را از خود بپرسید!
اگر با این کار مشکل شما برطرف نشد، در مورد نوشتن متن و ساختار متن بیاموزید تا دید واضح تری در مورد ساختار یک قطعه خوب پیدا کنید. کلمه کلیدی شما باید در مورد موضوع اصلی باشد. بنابراین، باید بتوانید آن را به چند عنوان فرعی محتوا اضافه کنید.
منابعی برای مطالعه بیشتر در زمینه طراحی و سئو سایت:
- http://seokav1.deyblog.ir/post/12
- http://seowebkar.deyblog.ir/post/12
- http://seokar.royablog.ir/post/12/%D9%82%D9%8A%D9%85%D8%AA+%D8%B7%D8%B1%D8%A7%D8%AD%D9%8A+%D9%88%D8%A8+%D8%B3%D8%A7%D9%8A%D8%AA+%DA%86%D9%82%D8%AF%D8%B1+%D8%A7%D8%B3%D8%AA%D8%9F
- http://seo155.b88.ir/archive1399-9-1.html
- https://seoweb.blogiran.net/Post/5/How-much-does-a-website-design-cost.html
- http://seoweb5.tibablog.ir/post-86796.html
http://seo5.parsiblog.com/Posts/17/%d9%85%d9%86%d8%b8%d9%88%d8%b1+%d8%a7%d8%b2+CDN+%d9%8a%d8%a7+%d9%87%d9%85%d8%a7%d9%86+%d8%b4%d8%a8%da%a9%d9%87+%d8%aa%d9%88%d8%b2%d9%8a%d8%b9+%d9%85%d8%ad%d8%aa%d9%88%d8%a7+%da%86%d9%8a%d8%b3%d8%aa%d8%9f/
:: بازدید از این مطلب : 430
|
امتیاز مطلب : 9
|
تعداد امتیازدهندگان : 4
|
مجموع امتیاز : 4

